公開日:2021.05.27最終更新日:2023.09.01
【制作会社向け】サイト制作に最適なGoogleChromeの拡張機能18選!

Web制作会社などITに携わる仕事をしている方のほとんどがGoogle Chromeを日常的に使用していることでしょう。
ではみなさんは、Google Chromeの拡張機能を有効活用していますか?
活用していない、もしくは知らないという方は、拡張機能を使用することで明日からの業務が劇的に効率化します。例えばひとつずつ開いていたリンクがまとめて開けたり、ワンクリックでキャッシュを削除するなんてことも可能です。
今回は、Web制作に携わる中で作業効率化に大きく貢献してくれた拡張機能をご紹介します。
入れていたけれど使っていなかったという方も、拡張機能を見直すきっかけとなればと思います。では早速見ていきましょう!
タブ関連
Copy All Urls

どういうことができるのか?
Copy All Urlsは、開いているタブのURLを一括コピーできる拡張機能です。
大量のタブを開いた際、タブごとのURLをコピーするのは手間がかかります。しかしこの拡張機能を使えば、ボタンひとつで一括コピー可能です。
具体的には下記のようなシチュエーションで役立ちます。
- リサーチしたサイトのURLをリスト化・共有したいとき
- 参照中のサイトを保存しておきたいとき
資料作成や調べものをする機会が多い方は、入れておいて損はありません。
具体的な利用方法

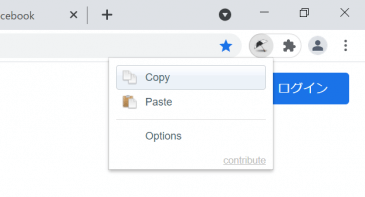
「Copy」をクリックするだけで、開いているタブのURLを一括コピーできます。テキスト上に貼り付ければ、URLリストの完成です。
コピーしている状態で「Paste」をクリックすると、コピーしたタブをすべて開けます。
ダウンロード先:『Copy All Urls』
OneTab

どういうことができるのか?
OneTabは、開いているタブを1つにまとめて、使用メモリを最小限に抑えてくれる拡張機能です。
「タブが増えてきたな」、「類似した情報だから一度タブをまとめておきたいな」と感じたときは、OneTabのアイコンをクリックしてください。ワンクリックでタブがまとまります。
みなさんは仕事中にタブを開きすぎてはいませんか?
タブの開きすぎは、ブラウザの動作速度低下や作業効率の低下につながります。ぜひOneTabを活用して日々の業務を効率化しましょう!
具体的な利用方法

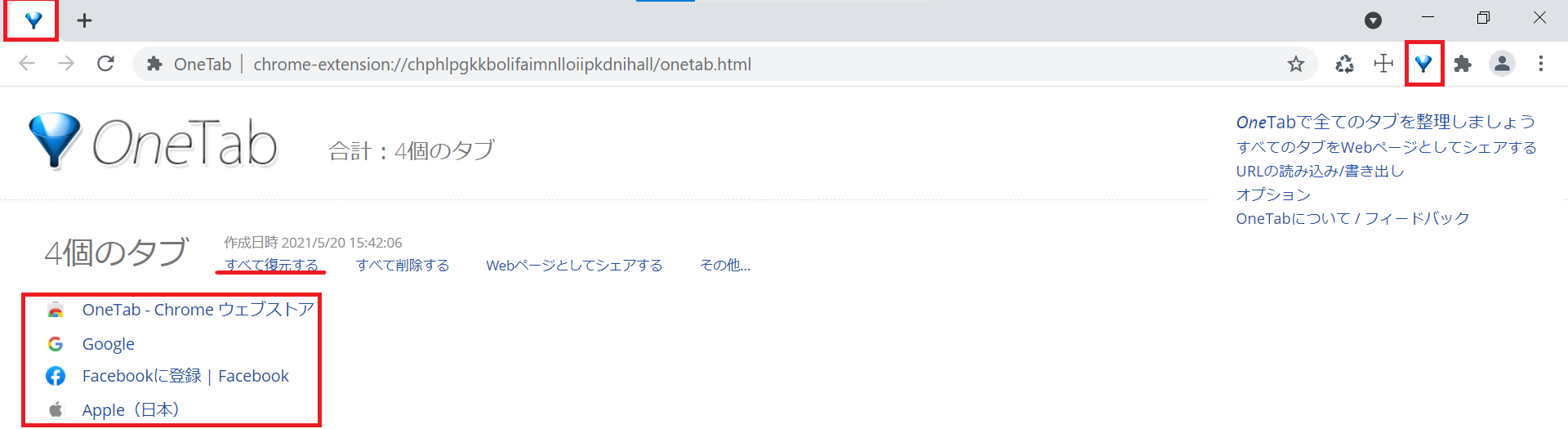
右上のアイコンをクリックするだけで、タブが1つにまとまります。
タブを開き直したいときは、「すべて復元する」をクリック。削除したいときは、「すべて削除する」をクリックしましょう。

個別に削除したい場合は、リンクにカーソルを合わせて「×」をクリックします。
「まとめる、復元する、削除する」の3つを覚えれば十分ですが、そのほかにも便利な機能が多く備わっています。(共有機能・グループ名作成機能など)
多機能な拡張機能ですので、使いながら慣れていってください。
ダウンロード先:『OneTab』
URL・リンク関連
Linkclump

どういうことができるのか?
Linkclumpは、複数のリンクを一括で開ける拡張機能です。
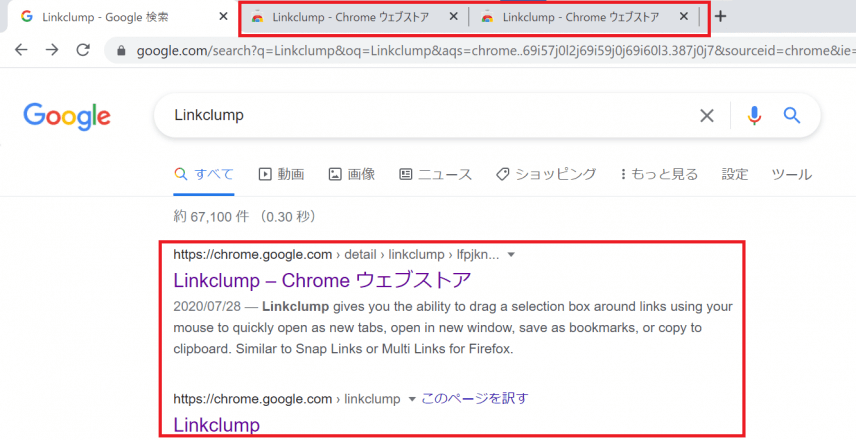
「検索結果画面に表示される上位5記事をまとめて開きたい」という場合には、トップ5記事をマウスで選択してください。それだけで5記事が一度に開けます。
情報収集時にひとつひとつページを開くのは面倒です。Linkclumpを有効活用して作業時間の短縮につなげましょう!
具体的な利用方法

下記手順で選択したリンクを一括で開けます。
「Zキー」を押しながら、左クリックして開きたいリンクを囲む→左クリックをはなす
ダウンロード先:『Linkclump』
Pasty

どういうことができるのか?
Pastyは、コピーした複数URLを一気に開ける拡張機能です。
テキストファイルやエクセルファイルで管理しているURLをチェックするとき、ひとつずつ開いてはいませんか?もしそうであれば、Pastyを使ってみてください。
今までひとつずつ開いていたファイルが、ワンクリックで開けます!
具体的な利用方法

使い方は非常にシンプルです。
エクセルファイルやテキストファイルから開きたいURLをコピー(Ctrl+C)→アイコンをクリック
上記の動作で、複数URLが一度で開けます。
ダウンロード先:『Pasty』
検索関連
ato-ichinen

どういうことができるのか?
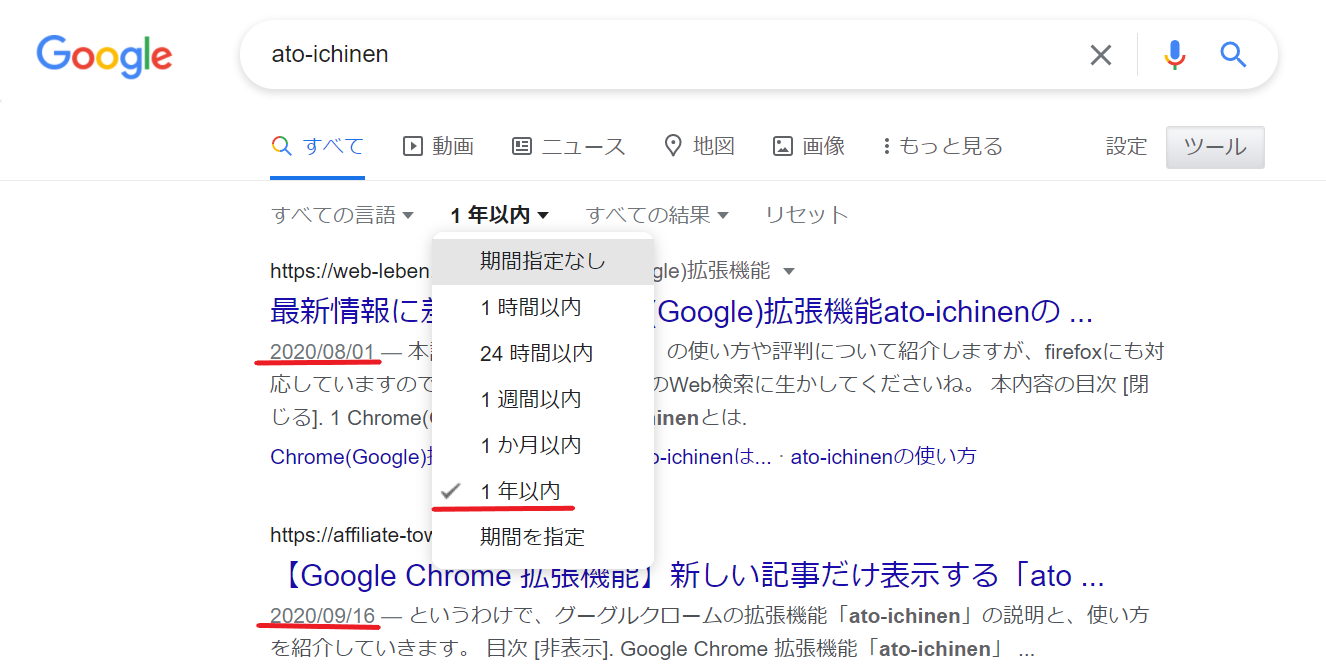
ato-ichinenは、Google検索時に期間指定ができる拡張機能です。
検索結果が数年前の古い記事ばかり…といった経験はありませんか?そんな時にato-ichinenを利用すれば、「期間」を指定した検索が可能です。
ITなど移り変わりの速い業界に携わる方は、最新情報のキャッチアップが不可欠です。拡張機能を使いこなして、効率的な情報収集を行いましょう!
具体的な利用方法

拡張機能をアクティブ状態にしておくと、1年以内に更新された記事のみ表示されます。
デフォルト設定は1年以内ですが、1時間以内、24時間以内、1週間以内、1か月以内など期間指定が可能です。
ダウンロード先:『ato-ichinen』
SearchPreview

どういうことができるのか?
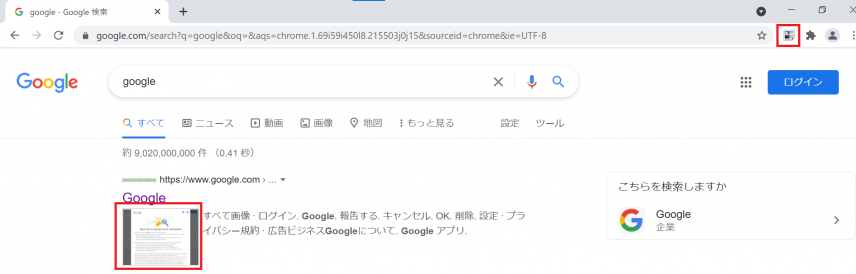
SearchPreviewは、検索結果にサイトのプレビュー画像を表示させる拡張機能です。
プレビュー画像があることで、開く前からサイトの概要が確認できます。イメージとしては、ニュースアプリを利用しているような感覚です。
画像が表示されるだけじゃないか!と思われるかもしれませんが、騙されたと思って使ってみてください。きっと効率的な情報収集に貢献してくれます。
具体的な利用方法

拡張機能をアクティブ状態にしておくと、サイトのプレビュー画像が表示されます。
ダウンロード先:『SearchPreview』
色・画像関連
ColorZilla

どういうことができるのか?
ColorZillaは、サイト上の色をワンクリックで取得できる拡張機能です。
サイトのデザインをしているときに、他のサイトを参考にすることは多いと思います。
ColorZillaがあれば、「ロゴの配色を参考にしたいな」、「フッターの色使いがきれいだな」と感じたときに即座に色を取得できます。
具体的な利用方法

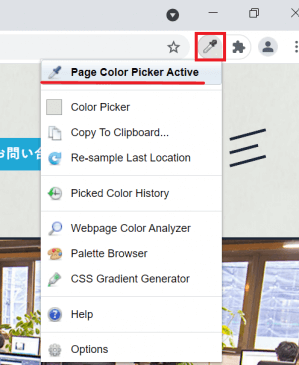
まずは、アイコンをクリックして「Pick Color From Page」を選択しましょう。するとカーソルが表示されます。

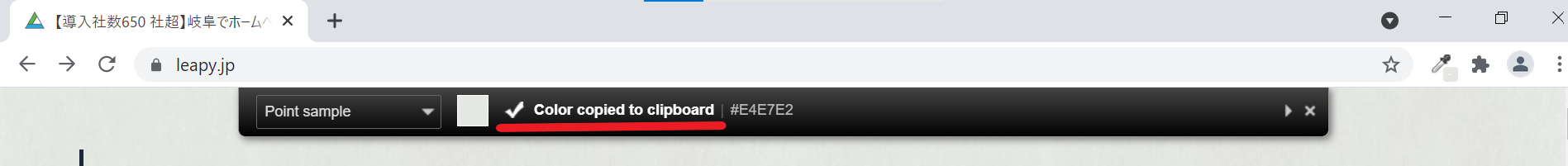
取得したい色の部分にカーソルを合わせたら、そこでクリックしましょう。取得した色は、クリップボードにコピーされます。
取得した色を確認したいときは、「Color Picker」をクリックしてください。色の詳細が表示されます。
ダウンロード先:『ColorZilla』
Image Downloader

どういうことができるのか?
Image Downloaderは、サイト上の画像を一括ダウンロードできる拡張機能です。
1つ1つ画像を保存する必要がないので、圧倒的な時間短縮につながります。特にWeb制作など、画像を扱うことの多い職種の方に最適です。ぜひ下記ようなシチュエーションでお役立てください。
- 新規サイト制作時に、既存サイトの画像を引き継ぎたいとき
- フリー画像を探すとき
具体的な利用方法

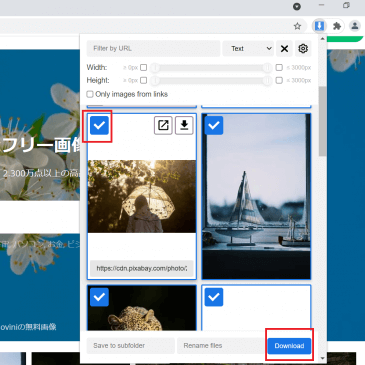
下記手順でページ内の画像を一括ダウンロードできます。
アイコンをクリック→ダウンロードしたい画像にチェックを入れる(一括選択可能)→「Download」をクリック
ダウンロード先:『Image Downloader』
FireShot

どういうことができるのか?
FireShotは、ページのスクリーンショットをキャプチャするための拡張機能です。
FireShotでは、WindowsやMacの標準機能では行えない画面外のキャプチャが行えます。そのためページ全体を1つの画像として、保存できます。
加えて保存形式の設定やショートカットキーの割り当ても可能です。
具体的な利用方法

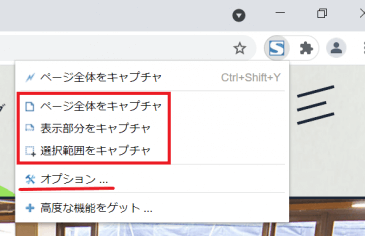
アイコンから状況に応じて、「ページ全体をキャプチャ」、「表示部分をキャプチャ」、「選択範囲をキャプチャ」を選択してください。
保存形式、ショートカットキーなどの編集は「オプション」から行えます。
ダウンロード先:『FireShot』
テキスト関連
かんたん文字数カウント

どういうことができるのか?
かんたん文字数カウントは、Webページ上の文字数を即座にカウントできる拡張機能です。
みなさん文字数を調べるときに、ページを移動して文字数をカウントできるツールを使っていませんか?かんたん文字数カウントを使えば、ページ移動することなく文字数が確認できます。
ぜひ下記のようなシチュエーションでお役立てください。
- 競合サイトの文章量を参考にしたいとき
- 自分の書いた記事のボリュームを見直したいとき
具体的な利用方法

下記手順で文字数がカウントできます。
文字数をカウントしたいところを選択→右クリック→「選択したテキストの文字数をカウント」
ダウンロード先:『かんたん文字数カウント』
表示確認関連
Dimensions

どういうことができるのか?
Dimensionsは、ページ内の長さが測れる拡張機能です。
毎回画像編集ソフトを起動して、要素の幅や高さ、要素間の距離などを調べるのは非効率です。Dimensionsを使いこなせば、ちょっとした距離の確認が即座に行えます。
具体的な利用方法

下記手順で長さが測れます。
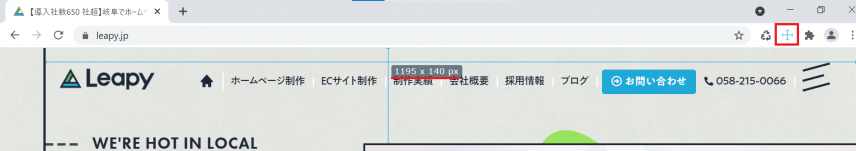
アイコンをクリック(起動中は青色)→測りたい要素までマウスのカーソルを移動させる
すると青い線が表示されて、マージンや要素間の距離を示してくれます。
ダウンロード先:『Dimensions』
The QR Code Extension

どういうことができるのか?
The QR Code Extensionは、閲覧しているサイトのURLをワンクリックでQRコード化してくれる拡張機能です。
スマホやタブレットでの表示を確認したい!という場合に非常に便利です。
表示確認はデベロッパーツールでも行えますが、複雑な動作やリアルな操作感を確かめるには実機での確認が有効です。
具体的な利用方法

アイコンをクリックすると、閲覧しているサイトのURLがQRコードとして表示されます。
「Edit this QR Code」→「SAVE」でQRコードを画像として保存することも可能です。
ダウンロード先:『The QR Code Extension』
解析関連
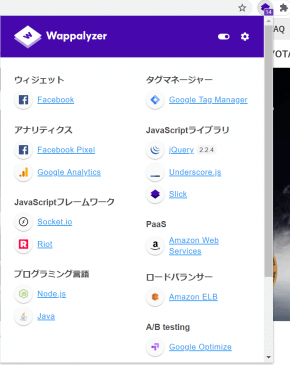
Wappalyzer

どういうことができるのか?
Wappalyzerは、ワンクリックでWebサイトに使われている技術が確認できる拡張機能です。
Web制作に関わっていると、デザイン性や操作性の高いサイトに「どのような技術が使われているのだろう?」と気になる方も多いでしょう。
そんな時にWappalyzerがあれば、使用されている言語やフレームワークなどサイトを構成する技術を明らかにできます。
具体的な利用方法

アイコンをクリックするだけで、Webサイトが使用しているアナリティクス、フレームワーク、プログラミング言語などを解析できます。
ダウンロード先:『Wappalyzer』
Page load time

どういうことができるのか?
Page load timeは、ページの読み込み時間を計測してくれる拡張機能です。
ページの読み込み時間は、SEOに影響を与える重要な要素です。制作したサイトの動作確認や、競合サイトとの比較にお役立てください。
具体的な利用方法

メニューバーに固定しておくと、ページを開くたびに読み込み時間を計測してくれます。
2~3秒以内に読み込めるサイトをGoogleは推奨しています。もし超えているのであれば、画像の容量を小さくするなど対策を行いましょう。
ダウンロード先:『Page load time』
META SEO inspector

どういうことができるのか?
META SEO inspectorは、名前の通りSEO分析に便利な拡張機能です。
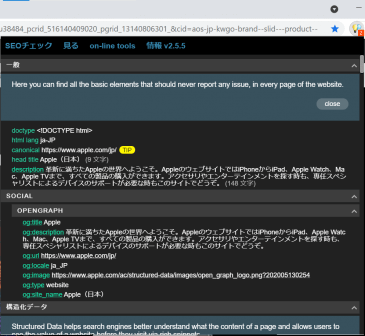
アイコンをクリックするだけで、メタタイトル・ディスクリプション、タグ構造、OGP設定、alt属性などSEO対策に必須の設定項目がまとめて表示されます。
META SEO inspectorがあれば、ソースの中から一つ一つ確認する必要はありません。
具体的な利用方法

アイコンをクリックすると、メタタイトル・ディスクリプションや構造化データなどが表示されます。設定漏れがないか確認していきましょう。
電球の右横に表示される数字は問題箇所の数を表しており、改善されるとOKの表示に切り替わります。
ダウンロード先:『META SEO inspector』
Tag Assistant Legacy (by Google)

どういうことができるのか?
Tag Assistant Legacy (by Google)は、使用されているタグの動作確認ができる拡張機能です。プログラマーでない方も、気軽に使用できます。
サイト運営におけるタグの欠陥は、PV数の二重計上や広告活動の失敗につながります。
GoogleアナリティクスやGoogle広告など新たなタグを設定した際は、必ず動作確認を行いましょう。
具体的な利用方法

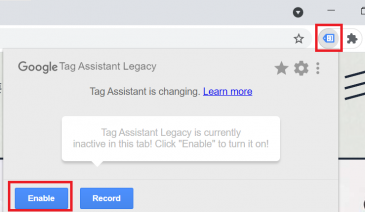
まずは、アイコン→「Enable(有効化)」をクリックしましょう。
![]()
次にページを再読み込みします。(ショートカットキー:F5)

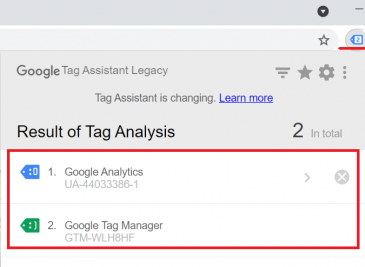
再読み込みしたのちに、アイコンを再度クリックします。クリックするとタグの状態が色で表されます。
- 緑:問題なし
- 青:ほぼ問題なし。タグ設定に改善の余地あり
- 黄:結果データに影響を与える可能性あり
- 赤:重大な問題あり
黄や赤が表示された場合には、タグの設定を見直しましょう。
ダウンロード先:『Tag Assistant Legacy (by Google)』
その他
Clear Cache

どういうことができるのか?
Clear Cacheは、ワンクリックでキャッシュが削除できる拡張機能です。
キャッシュの削除は、仕事で頻繁に行う動作のひとつです。日常的な作業を簡略化して、業務効率化につなげていきましょう。
キャッシュとは?
キャッシュとは、サイトを訪問した「ユーザー情報」を保存する仕組みのことです。この仕組みによって、再度同じサイトを訪れた際にダウンロードする情報が最小限になり、サイト表示が速くなります。
便利な機能ですが、閲覧履歴・キャッシュは削除しない限りたまりつづけます。増えすぎた閲覧履歴・キャッシュは容量の圧迫や、Chrome動作の遅れの原因です。
そのため定期的な削除を心がけましょう。
具体的な利用方法

拡張機能のアイコンをクリックするだけで、キャッシュが削除できます。
1時間以内のWebページのキャッシュを削除する初期設定になっていますが、オプション画面から「削除対象」、「削除対象となる期間」を編集できます。
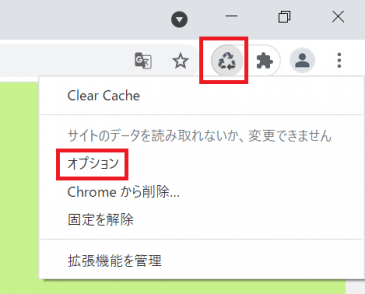
下記手順でオプション画面に遷移してください。
拡張機能のアイコンを右クリック→「オプション」をクリック

ダウンロード先:『Clear Cache』
Checker Plus for Gmail™

どういうことができるのか?
Checker Plus for Gmail™は、Gmailの利用を快適にしてくれる拡張機能です。
ブラウザでGmailを管理していると、下記のような悩みはありませんか?
- Gmailを開いていないと新着メールが通知されない
- 通知時に本文が表示されない
- 通知不要なメールが通知される
上記のような悩みはすべてChecker Plus for Gmail™の使用で解決できます。
従来のGmailにも、通知機能はありますがGmailを開いていないと新着メールは通知されません。しかしChecker Plus for Gmail™があれば、Gmailを開いていなくても、新着メールを表示してくれます。
加えて通知時には本文が表示されるので、新たにタブを開いて確認する必要がありません。
その他にも非通知時間の設定やショートカットキーの割り当てなど、多様なカスタマイズが可能です。
具体的な利用方法

アイコン→「オプション」で表示される設定画面から、詳細な設定が行えます。使用用途に応じて快適なGmail環境を整えましょう。
ダウンロード先:『Checker Plus for Gmail™』
さいごに
Web制作時に役立ちそうな拡張機能はありましたでしょうか?
日々行っていた作業に拡張機能を取り入れるだけで、業務が劇的に効率化します。実際に社内で取り入れたことで、メンバーの作業スピードの向上や業務効率化への意識改革にもつながっています。
使い始めると、拡張機能なしのGoogle Chrome環境を不便に感じるほどです。ぜひ本記事を参考に最適なブラウザ環境を整えてみてください!
これを機にGoogle Chrome設定も見直したいという方は、下記記事をお役立てください。